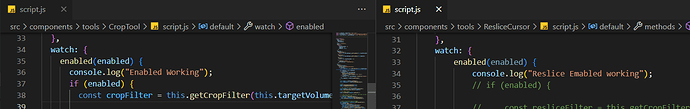
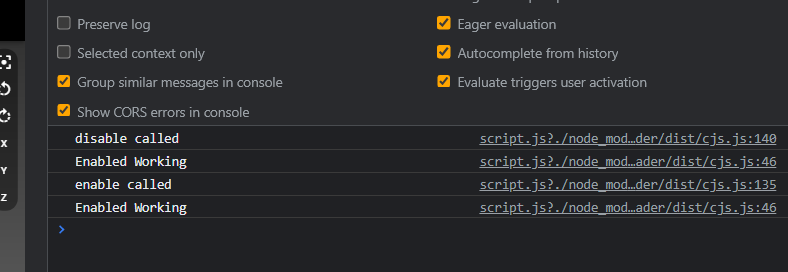
I tried to console both scripts, but only the (left) CropTool file shows the enabled function console output, but the (Rght) ResliceCursor file does not. Why is this happening?
This is CropTool Console Output
However, the console is no longer visible in Reslice
mwestphal
June 20, 2022, 1:21pm
3
opened 11:09AM - 17 Jun 22 UTC
I implemented the **ResliceCursorWidget** script and the html file inside **glan… ce**, but I can’t figure out what the problem is with the code. I checked the console (browser) and the terminal, and both show no errors.
I believe the issue is with the ResliceWidget functions I’m using; they may be incorrect; I’ve checked the functions on vtk.js github, the Reslice class reference, and the documentation.
Could you please check the code and let me know what is wrong with it?
Here’s the code for the html and script files.
**Template.html**
```
<div>
<v-container :class="$style.container" class="black">
<v-layout wrap align-center>
<v-flex xs12>
<source-select
label="Target volume"
:filterFunc="resliceFilterImages"
bindToActiveSource
hideIfOneDataset
@input="setTargetVolume"
/>
</v-flex>
</v-layout>
</v-container>
<v-container :class="$style.container" class="black">
<v-layout wrap align-center>
<template v-if="enabled">
<v-btn text @click="disable">
<v-icon left>mdi-cursor</v-icon>
Hide
</v-btn>
</template>
<template v-else>
<v-btn text @click="enable" :disabled="!canReslice" class="white--text">
<v-icon left color="white">mdi-plus</v-icon>
Reslice
</v-btn>
</template>
<v-spacer />
<v-btn @click="reset" text class="white--text">
<v-icon left color="white">mdi-replay</v-icon>
Reset
</v-btn>
</v-layout>
</v-container>
</div>
```
**Script.js**
```
watch: {
enabled(enabled) {
console.log("Reslice Emabled working")
if (enabled) {
const resliceFilter = this.getCropFilter(this.targetVolume);
let resliceProxy = this.resliceProxy;
if (!resliceProxy) {
resliceProxy = this.$proxyManager
.getProxyInGroup('Widgets')
.find((w) => w.getProxyName() === 'ResliceCursor');
if (!resliceProxy) {
resliceProxy = this.$proxyManager.createProxy('Widgets', 'ResliceCursor');
}
this.widgetId = resliceProxy.getProxyId();
}
const widget = resliceProxy.getWidget();
const widgetState = resliceProxy.getWidgetState();
// widget.updateCameraPoints(false);
const imageData = this.targetVolume.getDataset();
widget.setImage(imageData);
widget.placeWidget(imageData.getBounds());
if(resliceFilter.isResetAvailable()) {
const state = widgetState.updateReslice();
state.setPlanes(resliceFilter.updateReslice());
}
const resliceState = widgetState.updateReslice();
this.stateSub.sub(
resliceState.onModified(() => {
const reslicer = resliceState.getPlanes();
resliceFilter.updateReslice(reslicer);
this.canReset = resliceFilter.isResetAvailable();
this.storeResliceState(this.targetVolumeId, reslicer);
})
);
resliceProxy.addToViews();
} else {
this.resliceProxy.removeFromViews();
this.$proxyManager.deleteProxy(this.resliceProxy);
this.widgetId = -1;
this.stateSub.unsub();
}
},
```
Please do not spread out the same question across multiple threads. I would recommend sticking to the Glance issue tracker, as that will make it easier for us to answer.