Hi,
-
I have pulled an osmesa version pvw image from docker hub
docker pull kitware/paraviewweb:pvw-visualizer-osmesa-master. For this version, I have configured the launcher file and also the apache2 configuration file. This image contains paraview5.5 version. -
I worked with paraview 5.8 and 5.9 osmesa version by downloading it from paraview web and copying to docker.
Here is my launcher configuration file settings for 5.9.0 osmesa version:
{
"resources": [ {"port_range": [9001, 9103], "host": "localhost"} ],
"configuration": {
"log_dir": "/opt/wslink-launcher/log",
"host": "localhost",
"endpoint": "paraview",
"sessionURL": "ws://localhost/proxy?sessionId=${id}&path=ws",
"timeout": 25,
"fields": ["host", "port"],
"port": 9000,
"proxy_file": "/opt/wslink-launcher/proxy-mapping.txt",
"sanitize": {
"version": {
"type": "regexp",
"regexp": "^v[0-9]+.[0-9]+.[0-9]+$",
"default": "v0.0.0"
},
"file": {
"type": "regexp",
"regexp": "^[-\\w./]+$",
"default": "emptyFile"
}
}
},
"properties": {
"dataDir": "/data",
"webapps_dir": "/opt/paraview/pv-5.9.0/share/paraview-5.9/web",
"python_exec": "/opt/paraview/pv-5.9.0/bin/pvpython"
},
"apps": {
"paraview-lite": {
"cmd": [
"${python_exec}",
"${webapps_dir}/lite/server/pvw-lite.py",
"--port", "${port}",
"--data", "${dataDir}",
"--authKey", "${secret}"
],
"ready_line" : "Starting factory"
},
"visualizer": {
"cmd": [
"${python_exec}",
"${webapps_dir}/visualizer/server/pvw-visualizer.py",
"--port", "${port}",
"--data", "${dataDir}",
"--authKey", "${secret}"
],
"ready_line" : "Starting factory"
}
}
}
Below is my apache2 conf file settings.
<VirtualHost *:80>
ServerName visualizer.example.com
ServerAdmin youremail@example.com
DocumentRoot /var/www/html
ErrorLog /var/log/apache2/001-pvw_error.log
CustomLog /var/log/apache2/001-pvw_access.log combined
<Directory /var/www/html>
Options Indexes FollowSymLinks
Order allow,deny
Allow from all
AllowOverride None
Require all granted
</Directory>
Alias "/visualizer" "/opt/paraview/pv-5.9.0/share/paraview-5.9/web/visualizer/www"
<Directory /opt/paraview/pv-5.9.0/share/paraview-5.9/web/visualizer/www>
Options Indexes FollowSymLinks
Order allow,deny
Allow from all
AllowOverride None
Require all granted
</Directory>
Alias "/lite" "/opt/paraview/pv-5.9.0/share/paraview-5.9/web/lite/www"
<Directory /opt/paraview/pv-5.9.0/share/paraview-5.9/web/lite/www>
Options Indexes FollowSymLinks
Order allow,deny
Allow from all
AllowOverride None
Require all granted
</Directory>
# APPLICATION-ENDPOINTS
# Handle launcher forwarding
ProxyPass /paraview http://localhost:9000/paraview
# Handle WebSocket forwarding
RewriteEngine On
RewriteMap session-to-port txt:/opt/wslink-launcher/proxy-mapping.txt
RewriteCond %{QUERY_STRING} ^sessionId=(.*)&path=(.*)$ [NC]
RewriteRule ^/proxy.*$ ws://${session-to-port:%1}/%2 [P]
</VirtualHost>
- When I launch the webserver with
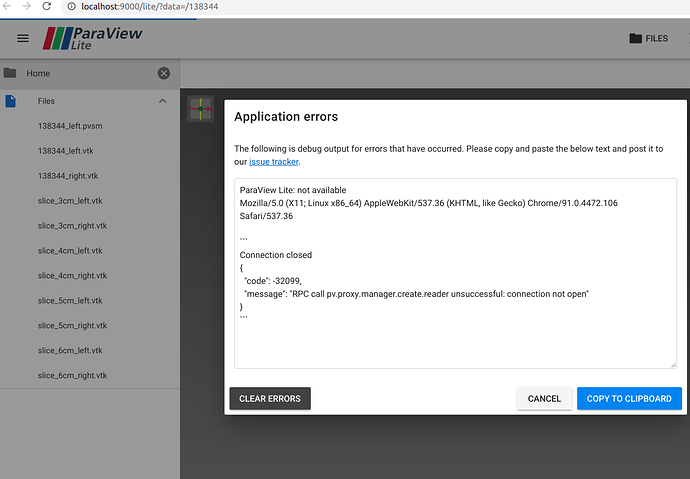
http://localhost:9000/visualizerfor visualizer andhttp://localhost:9000/lite, I get Server Disconnected for visualizer with websocker error and for paraview lite, I get connection error. I am able to get the unique session id for proxy-mapping.txt and also able to capture log in launcherlog.log as
2021-11-05 10:18:07,066:INFO:twisted:Site starting on 9000
2021-11-05 10:18:07,066:INFO:twisted:Starting factory <twisted.web.server.Site object at 0x7fa756960b10>
- Even in 001-pvw_access.log, I get the response as:
172.17.0.1 - - [05/Nov/2021:09:39:09 +0000] "GET /lite/js/app.6bfdd6b0.js.map HTTP/1.1" 200 87603 "-" "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.106 Safari/537.36"
172.17.0.1 - - [05/Nov/2021:09:39:09 +0000] "GET /lite/js/chunk-vendors.455b9032.js.map HTTP/1.1" 200 1041872 "-" "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.106 Safari/537.36"
172.17.0.1 - - [05/Nov/2021:09:39:11 +0000] "POST /paraview/ HTTP/1.1" 200 392 "http://localhost:9000/lite/" "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.106 Safari/537.36"
172.17.0.1 - - [05/Nov/2021:09:40:23 +0000] "POST /paraview/ HTTP/1.1" 200 393 "http://localhost:9000/visualizer/" "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.106 Safari/537.36"
172.17.0.1 - - [05/Nov/2021:10:09:21 +0000] "POST /paraview/ HTTP/1.1" 200 392 "http://localhost:9000/visualizer/" "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.106 Safari/537.36"
- For version 5.8.0, it doesn’t work and throws an error in the log as:
Traceback (most recent call last):
File "/opt/paraview/pv-5.8.0/share/paraview-5.8/web/lite/server/lite_protocols.py", line 13, in <module>
from vtkmodules.vtkPVClientServerCoreRendering import vtkPVRenderView
ModuleNotFoundError: No module named 'vtkmodules.vtkPVClientServerCoreRendering'
During handling of the above exception, another exception occurred:
Traceback (most recent call last):
File "/opt/paraview/pv-5.8.0/share/paraview-5.8/web/lite/server/pvw-lite.py", line 94, in <module>
import lite_protocols as local_protocols
File "/opt/paraview/pv-5.8.0/share/paraview-5.8/web/lite/server/lite_protocols.py", line 16, in <module>
from paraview.modules.vtkPVClientServerCoreRendering import vtkPVRenderView
ModuleNotFoundError: No module named 'paraview.modules.vtkPVClientServerCoreRendering'
Inconsistency detected by ld.so: dl-close.c: 811: _dl_close: Assertion `map->l_init_called' failed!
-
My question is, I am unable to see the visualization from whichever verison I take say 5.5, 5.8 or 5.9 version of osmesa along with either lite or visualizer.
-
I am working on this from past 2 weeks and unable to get the visualization running in the server. What mistake is present in either of the files? I am used docker image of pvw and configured it according to my needs. Need some support.
Regards,
Sunag R A.