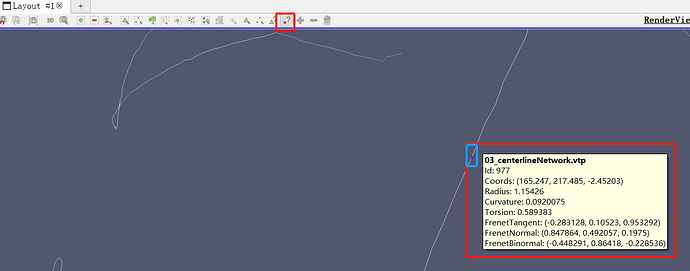
This is a screenshot on Paraview, and I want to implement this function on Glace as well。When I hover my mouse over a point on polydata, it will display the information contained in that point。I don’t know how to do,please help me~~

Add Mouse Event Listener: Add a mouse movement event listener to the rendering or view of VTK.js to trigger the corresponding event handling function when the mouse hovers over a point.
Implement point selection logic: In the event handling function, use the pick function of VTK.js to determine which point the mouse is currently pointing to. This may involve calculating the position of the mouse in the view, converting it into coordinates in 3D space, and then using the query mechanism of VTK.js to find the point closest to these coordinates.
Display point information: Once the point pointed to by the mouse is found, obtain the relevant information of the point (such as ID, coordinates, etc.), and create an HTML element (such as a pop-up or tool tip) to display this information. This HTML element needs to be positioned near the mouse pointer and its content updated as the mouse moves.
I don’t know which folder to perform these operations in