Good times to all of you, dear community!
I have an idea to create a custom filter with a 3d widget. It will have 2 inputs: any surface (simple for start) and a pointset.
The surface is a source for calculations, while the pointset is needed to define a handles of 3D widget, user can interact with.
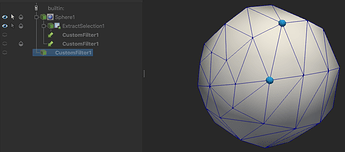
Images attached shows what I’m talking about: blue spheres are handles that user can drag around.
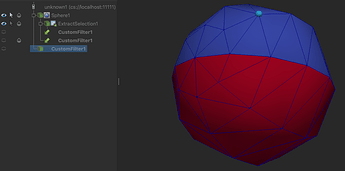
Everything seems working fine, when paraview started standalone, but things get broken in MPI mode.
Looks like in MPI mode the pointset data is coming from rank #0 only. I can not understand why. I spend a lot of time stepping in debugger, trying to figure out
what is going on under the hood, but the level of abstraction is quite high, and I did not found any developers documentation about how properly create 3D widgets, their representations and their communication with pipeline or so.
Can anyone please point me to direction, where I could get some knowledge? Where data should be synchronized (if it’s up to developer)?
I have studied both VTK user guide & ParaView user guide, tried to find a code examples inside ParaView sources…
ParaView 5.7.0, MPI mode initiated as follows:
mpirun -np2 ./pvserver
Any help will be gladly accepted. Regards,
Artem
Standalone mode:
MPI mode: