Hi,
Is it possible to add a legend in Paraview-glance for some scalar already applied to poly data?
Hi,
Is it possible to add a legend in Paraview-glance for some scalar already applied to poly data?
Hi, are you referring to a colorbar legend, like in ParaView? If so, that should be a reasonable addition, since we already generate a colorbar in the sidebar.
Yes a colorbar legend. Yes, I am aware that there’s a legend in the sidebar but I wish if had a legend in the model space so that when one captures the model, the legend is captured with it. I believe, this is something that the whole user community will appreciate.
It would be a great feature!! +1 
vtk.js now support that as well, so it will be a matter to add that property to the GeometryRepresentation and expose it via proxy api and glance ui.
Hi @jourdain has there been any update on this ? I have been trying to add the vtkScalarBarActor to my glance application. Not sure how to go about it. Does it have something to do with GeometryRepresentation you mentioned ? Kindly shed more light.
@Forrest_Li should know more on that subject. But probably yes. The current GeometryRepresentation is not offering scalar bar. But on the other hand, it might be better to handle it at the application level / server manager.
Thank you @jourdain. @Forrest_Li any idea on how this could be achieved at the application level / server manager ? I was able to achieve this in vanilla.js, however, not quite sure on how to proceed in glance.
The sure-fire way is to extend GeometryRepresentation. If you do it at the application level, you’ll need to create a scalar bar actor and add it to all of the relevant renderers.
For extending GeometryRepresentation, I would look at this custom SliceRepresentation implementation. For your use-case, a custom GeometryRepresentation could look like the following:
function vtkCustomGeometryRepresentation(publicAPI, model) {
const scalarBarActor = vtkScalarBarActor.newInstance();
model.actors.push(scalarBarActor);
const lut = mapper.getLookupTable();
scalarBarActor.setScalarsToColors(lut);
}
You will also need to update instances of GeometryRepresentationProxy in proxy.js to use your custom GeometryRepresentationProxy.
Thank you @Forrest_Li. I tried the above (GeometryRepresentation), without the desired result. I think this works similar to the setOrientationAxesVisibility method. However there is no method definition for setOrientationAxesVisibility which references [[FunctionLocation]] : OrientationMarkerWidget.js:142
as shown in the image
Simply put, I would like to know how setOrientationAxesVisibility references the method in line 42 of OrientationMarkerWidget. I think this would solve my problem
setOrientationAxesVisibility calls setEnabled(...) in OrientationMarkerWidget. The mapping occurs here: vtk-js/index.js at a59102e09454fe10b962975c524a7e09f2bef2eb · Kitware/vtk-js · GitHub
Thank you @Forrest_Li , any idea how this setOrientationAxesVisibility method was implemented? I know we are using closures here, but can’t quite pin down where this method was defined. The mapping you provided only references orientationAxesVisibility not setOrientationAxesVisibility .
How would i update this instace of GR. I created the Custom GR as you suggested. This is what I have from the file src/config/proxy.js
That mapping auto-generates setOrientationAxesVisibility and getOrientationAxesVisibility. Based on the mapping definition, it will map the function setOrientationAxeVisibility to the function orientationWidget.setEnabled.
vtkScalarBarRepresentationProxy.extend(publicAPI, model) won’t work. You want to extend GeometryRepresentationProxy via GeometryRepresentationProxy.extend(publicAPI, model).
In order to use it, you will need to change the Geometry representation to use your custom one instead of creating a new representation. I would name it vtkScalarBarGeometryRepresentationProxy.
Geometry: createProxyDefinition(vtkScalarBarGeometryRepresentationProxy, proxyUI.Geometry, proxyLinks.Geometry)
Thank you so much @Forrest_Li. I did manage to get it done today.
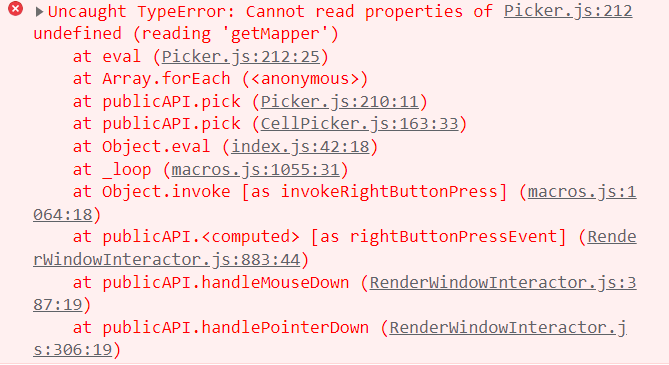
@Forrest_Li If you don’t mind, I am also trying to implement CellPicker functionality on the attached image. However I get the follwing error

at this section of the code.
pick function shows this infopick function.Not sure how the picker picked something that results in undefined. I would recommend using the pick list and only adding the actors you care about picking there.
Thanks @Forrest_Li I have resolved this with the right actors as suggest. However, I can’t seem to see the sphere when I right click. Could it be that I am extending the wrong class ? I created a gist of the files I am working on at this link Implementing CellPicker functionality in Paraview Glance · GitHub.