Why does the source code I downloaded from github run without the Contour button on the interface and no files can be opened in Files? I also want to import my own local files. How do I do this
How do you run the application? Are you on Windows?
yes, on windows, just follow the guidance:npm install and npm run serve
What about running it from paraview directly
pvpython.exe -m paraview.apps.lite --data "C:\\SomeValidPath"
Usually the issue on windows is that the path is not well formed which prevent the app to list any file.
I want to secondary develop the source code of ParaView Lite to build my own visual website. If I run the source code on the UBANTU system, does it work properly? including displaying files properly?
When I open a geological model through ParqView Server and display it on the Web through ParaViewWeb, my interaction with the model is very slow, such as rotation, zooming in and out, etc. Does it have anything to do with my computer performance? Or is there an optimization strategy?
It is hard to say why it is slow unless you are using OSMesa with CPU rendering or you are working over a very bad network. But if you provide more context, we might be able to better help.
If you want to edit the code, yes go for it. Unix based system should work better than Windows for development.
Also, you might be interested to look into trame for building similar application in plain python in a simpler manner.
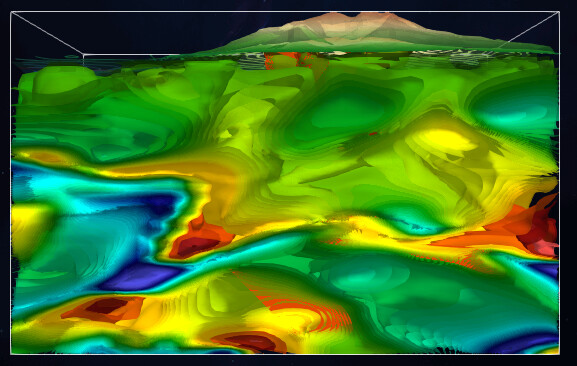
When I render a cone on the web, I interact with the cone very smoothly. However, when I render a real geological model pvsm file, the interaction is very poor, and even the problem of losing the model may occur.

I gave up the idea before because there are few online information about the trame.
I run paraview lite on Windows. The code asks the server for the default file on the server through filelisting.js, right?
So I can understand that it is because of the problems of the Windows system, not because of the steps I ran the program?
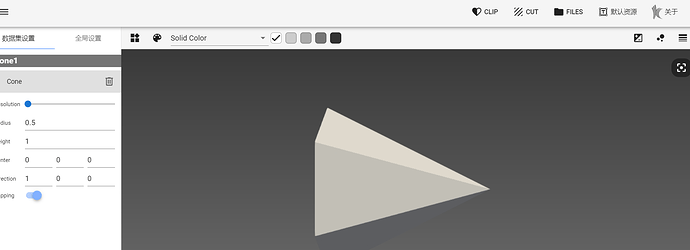
This is the screenshot of my run. It can be seen that there is nothing in the file. When rendering the cone, the tool above lacks two types of fliers compared with the official sample
So here is what I can say based on the additional information:
- Your path “~” is not a valid windows path. Just provide a full and valid path should solve your listing issue.
- Rendering speed: since the cone is fast it seems that you don’t really have a powerful GPU for rendering your data. Nothing specific/limitation of ParaView lite.
- Filter limitation: With cone, the data has no field and therefore those filters can not be applied. And that is the reason why they are hidden when the cone source is selected.
Trame documentation:
I’m sorry to bother you all the time. Because of the lack of online information, I can only come to the forum for help
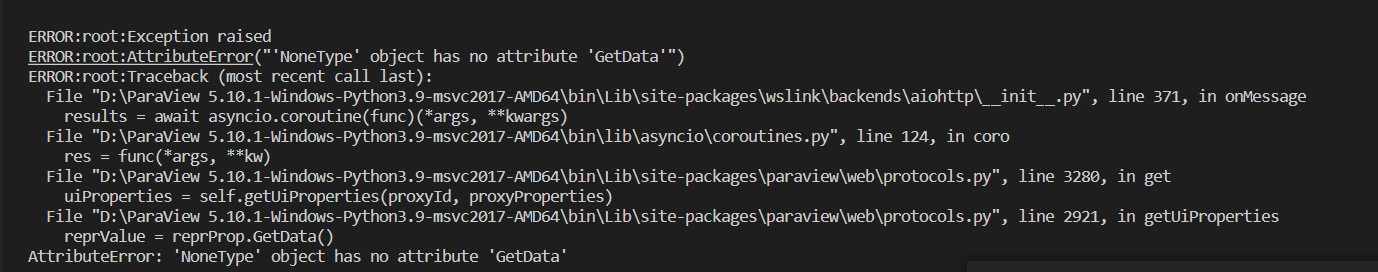
Google should be your next step, that is a plain Python error that you may have to fix yourself.
Thank you very much for your help Mr Sebasitien
Hi:
I tried to open a local psvm file and added the required data. However, when I opened the psvm file in the paraview lite, an error was reported. I initially thought that the data file I added was not recognized.
The following is the data file and local psvm file I added

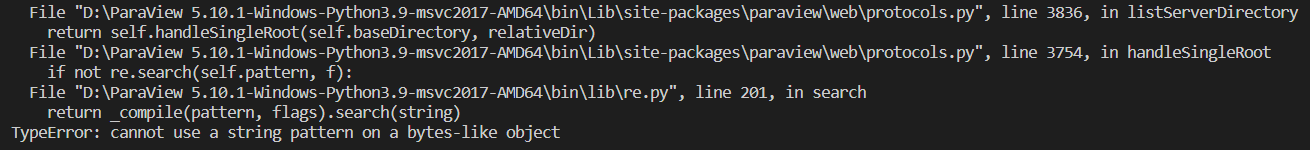
The following is an error:
Could it be because the data files are not properly found from the pvsm definition?
Are you sure when you load your pvsm file from ParaView it works as expected?
I can normally open it on the paraview client. I created a data folder in vscode and a data1 folder in the data folder directory to store some of my vtk and other data files, followed by my psvm files. After running the program to load the psvm, an error occurs. I don’t know how to make the program recognize my data file
My guess is that you need to tell ParaView to load that state using relative path rather than the one defined inside the pvsm one. You can do that using that kind of LoadState call.