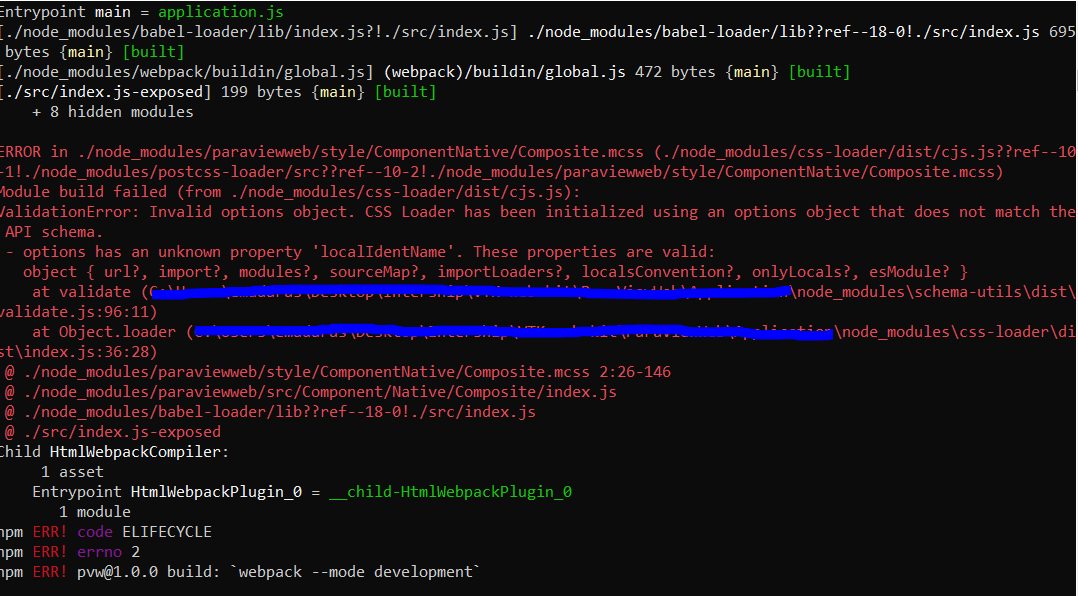
Hi Everyone I’m trying to setup paraview web according to this doc but when I try to implement the composite example I’ve got this issue during the build:
Can anyone light me about what I’m doing wrong ? Thanks a lot !
Here is my setup project setup:
package.json
{
“name”: “pvw”,
“version”: “1.0.0”,
“description”: “”,
“main”: “src/index.js”,
“scripts”: {
“test”: “echo "Error: no test specified" && exit 1”
},
“author”: “”,
“license”: “ISC”,
“dependencies”: {
“paraviewweb”: “^3.2.12”
},
“devDependencies”: {
“kw-web-suite”: “^10.0.0”,
“monologue.js”: “^0.3.5”,
“normalize.css”: “^8.0.1”
},
“scripts”: {
“build”: “webpack --mode development”,
“build:debug”: “webpack --display-modules”,
“build:release”: “webpack --mode production”,
“start”: “webpack-dev-server”,"commit": "git cz", "semantic-release": "semantic-release"}
}
webpack.config.js
const path = require(‘path’);
const HtmlWebpackPlugin = require(‘html-webpack-plugin’);const rules = require(‘./node_modules/paraviewweb/config/webpack.loaders.js’);
const plugins = [
new HtmlWebpackPlugin({
inject: ‘body’,
}),
];const entry = path.join(__dirname, ‘./src/index.js’);
const outputPath = path.join(__dirname, ‘./dist’);
const styles = path.resolve(‘./node_modules/paraviewweb/style’);module.exports = {
plugins,
entry,
output: {
path: outputPath,
filename: ‘application.js’,
libraryTarget: ‘umd’,
},
module: {
rules: [
{ test: entry, loader: “expose-loader?application” },
].concat(rules),
},
resolve: {
alias: {
PVWStyle: styles,
},
},
devServer: {
contentBase: ‘./dist/’,
port: 9999,
},
};