Hello,everyone!
I used the ParaView-5.9 binaries to get the ParaViewWeb implementation, and I successfully customized some implementations according to the simple configuration document.
http://kitware.github.io/paraviewweb/docs/architecture.html
I mainly refer to tsgouros’ implementation, and made some modifications:
https://github.com/tsgouros/ParaViewWeb-SimpleDemo
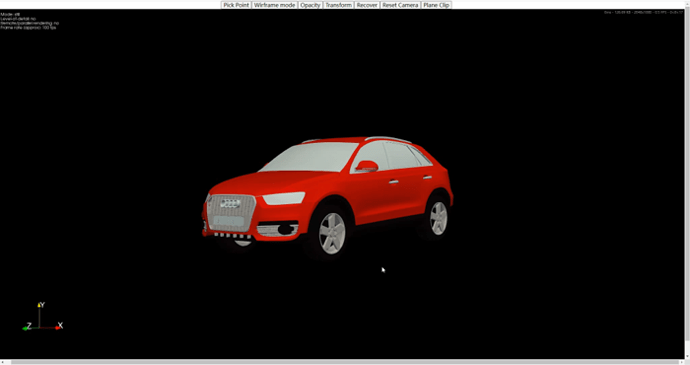
Here is the simple client window I created:
Yes, I didn’t use Visualizer directly.
I encountered some errors when trying to use Apache Web Server on Win10 from documentation:
http://kitware.github.io/paraviewweb/docs/windows_10.html
When I’m configured as described in the documentation and start laucher.bat, under the http://localhost:9000/paraview won the Processing Failed error:

The following error message appears in launcherlog.log:
Traceback (most recent call last):
File “D:\paraview-remote-rendering-web\bin\Lib\site-packages\twisted\web\server.py”, line 217, in process
self.render(resrc)
File “D:\paraview-remote-rendering-web\bin\Lib\site-packages\twisted\web\server.py”, line 284, in render
body = resrc.render(self)
File “D:\paraview-remote-rendering-web\bin\Lib\site-packages\twisted\web\resource.py”, line 265, in render
return m(request)
File “D:\paraview-remote-rendering-web\bin\Lib\site-packages\wslink\launcher.py”, line 607, in render_GET
id = extractSessionId(request)
File “D:\paraview-remote-rendering-web\bin\Lib\site-packages\wslink\launcher.py”, line 252, in extractSessionId
path = request.path.split(‘/’)
TypeError: a bytes-like object is required, not ‘str’
My httpd-vhosts.conf configuration is as follows:
<VirtualHost *:80>
ServerName paraview
ServerAdmin admin@paraview.com
DocumentRoot D:/paraview-remote-rendering-web/share/paraview-5.9/web/ParaViewWeb-SimpleDemo-master/js/www
ErrorLog D:/paraview-remote-rendering-web/error.log
CustomLog D:/paraview-remote-rendering-web/log/apache2/access.log combined
<Directory "D:/paraview-remote-rendering-web">
Options Indexes FollowSymLinks
Order allow,deny
Allow from all
AllowOverride None
Require all granted
</Directory>
# Handle launcher forwarding
# port and endpoint should match launcher.config
ProxyPass /paraview http://localhost:9000/paraview
# Handle WebSocket forwarding
RewriteEngine On
# This is the path the mapping file Jetty creates
# path to proxy should match launcher.config
RewriteMap session-to-port txt:C:/Apache24/proxy.txt
# This is the rewrite condition. Look for anything with a sessionId= in the
# query part of the URL and capture the value to use below.
RewriteCond %{QUERY_STRING} ^sessionId=(.*)&path=(.*)$ [NC]
# This does the rewrite using the mapping file and the sessionId
RewriteRule ^/proxy.*$ ws://${session-to-port:%1}/%2 [P]
</VirtualHost>
Here is the launcher configuration:
{
"configuration": {
"host" : "localhost",
"port" : 9000,
"endpoint": "paraview",
"content": "D:/paraview-remote-rendering-web/share/paraview-5.9/web/ParaViewWeb-SimpleDemo-master/js/www",
"proxy_file" : "C:/Apache24/proxy.txt",
"sessionURL" : "ws://paraview:80/proxy?sessionId=${id}&path=ws",
"timeout" : 30,
"log_dir" : "D:/paraview-remote-rendering-web/log/",
"fields" : []
},
"resources" : [ {
"host" : "localhost",
"port_range" : [9001, 9999]
} ],
"properties" : {
"python_exec" : "D:/paraview-remote-rendering-web/bin/pvpython.exe",
"cloudcad": "D:/paraview-remote-rendering-web/share/paraview-5.9/web/ParaViewWeb-SimpleDemo-master/python/PVWSDServer.py"
},
"apps": {
"cloudcad": {
"cmd": [
"${python_exec}", "-dr", "${cloudcad}", "--port", "${port}", "--authKey", "${secret}", "--data", "${dataDir}", "--load-file", "${dataFile}"
],
"ready_line" : "Starting factory"
}
}
}
So the question is what’s going on? Forgive me for being new to ParaViewWeb.