yancheng
September 20, 2018, 7:59am
1
Hi, I’m trying to build the latest github code of Visualizer on Ubuntu 18.04, following the guidline at: https://github.com/Kitware/visualizer .
After I git clone the code to local path, I copy it to the directory of /data/visualizer
I give the read/write/modify rights of /data to all account using “sudo chmod -R 777 /data”
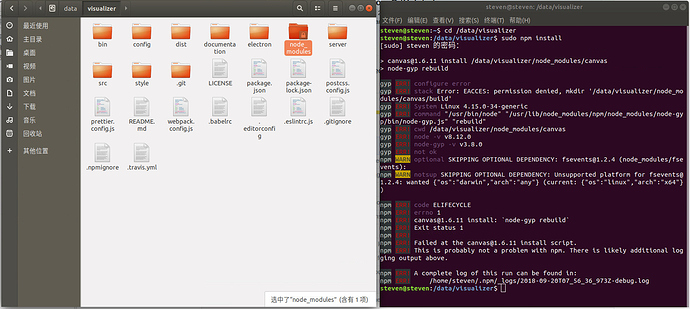
I go into visualizer directory
sudo npm install
install node-gyp, python, make, gcc
modify the default path of npm
modify the rights of ~/.npm path
jourdain
September 20, 2018, 1:08pm
2
Are you trying to build it because you want to expand the code or just use it?
If it is just to use it, you just need the ./dist/ directory and the ./server/ ones. It is already built.
Regarding your issue, it is specific to node and some of our dependency for testing. Depending on your usage, you can remove those dependencies.
Let me know what’s your goal behind that.
Thanks,
Seb
yancheng
September 21, 2018, 11:30am
3
Thank you. We want to expand it and develop our specific app of web visualization
—Original—
jourdain
September 21, 2018, 12:27pm
4
I’ve just noticed that you are doing sudo npm install. You should never do sudo when you do a npm install in a project. I can’t tell if that’s your issue, but you don’t want to mixup permission inside your repo/project.
yancheng
September 25, 2018, 7:35am
5
I still have problem.
I want to know whether this problem is related with the user account or the dir path?
jourdain
September 25, 2018, 2:21pm
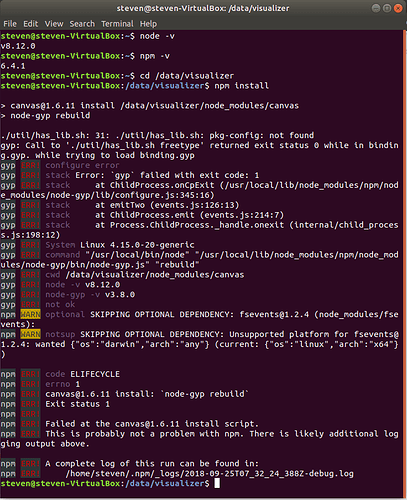
6
pkg-config: not found
Try to install it? Did you install build-essential so you could build and compile applications on your system?
yancheng
September 25, 2018, 3:06pm
7
I just follow the website: https://github.com/kitware/visualizer
yancheng
September 25, 2018, 3:55pm
8
I almost come to success. Summery as follows:
install node and npm:
sudo apt-get install nodejs-legacy
install other essential package:
sudo apt-get install build-essential pkg-config libcairo2-dev libjpeg-dev libgif-dev
So my problem is the lack of the other essential package in my Ubuntu system, which is not shown in the guidline.
jourdain
September 25, 2018, 4:02pm
9
The document assume you have a machine setup for development. We don’t go into details on how to install a computer.
What is happening is that one of the dependency needs to compile some code (C++) and on linux to do so you need a bunch of tools such as a compiler, build tools and so on.
The Linux distribution simplify the process by providing a meta package with that set of tools. To install on your system those build tools, you should be able to run the following command line:
sudo apt-get install build-essential
jourdain
September 25, 2018, 4:05pm
10
What is the error now?
Because so far the issue were:
permission issue as you ran the install command as sudo
you were missing pkg-config
So now, if you have pkg-config, there is no reason to get the same error?
yancheng
September 26, 2018, 12:38am
11
After I install those package, no errors prompt.
jourdain
September 26, 2018, 12:43am
12
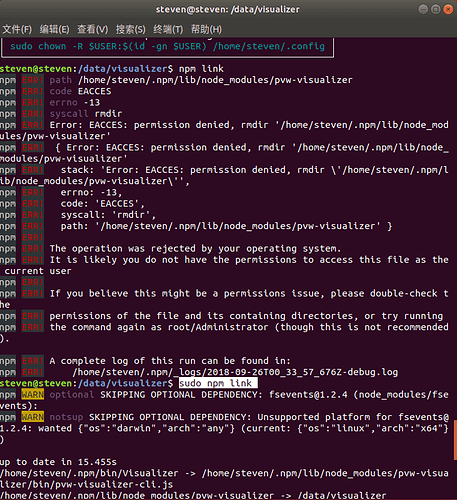
npm link is not required for development. It is only needed if you use the Visualizer executable which helps to generate the appropriate command line.
All the npm issue you are facing are computer specific and are dependent on the way you’ve installed node.
yancheng
September 26, 2018, 12:48am
13
So could you tell me the best way of installing node and npm for Visualizer development ?
jourdain
September 26, 2018, 2:05am
14
A google search lead me to this blog which seems to do the trick.
yancheng
September 27, 2018, 6:06am
15
Excuse me, how do you edit and code the .mcss style file?
jourdain
September 27, 2018, 3:02pm
16
It is css (module), so a plain text editor should do fine.
yancheng
September 29, 2018, 3:36am
17
I am trying to compile the source code in webpack enviroment.
So where is the problem? thanks!
jourdain
September 30, 2018, 12:10am
18
Where is the ParaView server? You need to run the server
$ pvpython ./server/pvw-visualizer.py --content ./dist --data ~/ --port 8080
Then you can incrementally build the web app with the following command line
$ npm run build -- --watch
yancheng
September 30, 2018, 2:02am
19
I have try your way, and it works. Thank you~
jourdain
September 30, 2018, 10:52pm
20
I’m pretty sure you can, but keep in mind that you have a stateful server side connected via websocket.