Hello,
I was trying to follow this setup guide for Multi-users in ParaViewWeb, but instead of using Apache I am using VTK.js in an Angular application. I am using ParaView 5.10.1 and the path to launcher.py is C:\Program Files\ParaView 5.10.1-Windows-Python3.9-msvc2017-AMD64\bin\Lib\site-packages\wslink, I was trying to configure it with this file:
{
// ===============================
// General launcher configuration
// ===============================
"configuration": {
"host" : "localhost", // name of network interface to bind for launcher webserver
"port" : 8080, // port to bind for launcher webserver
"endpoint": "paraview", // SessionManager Endpoint
"proxy_file" : "/.../proxy-mapping.txt", // Proxy-Mapping file for Apache
"sessionURL" : "ws://${host}:${port}/ws", // ws url used by the client to connect to started process
"timeout" : 5, // Wait time in second after process start
"log_dir" : "./viz-logs", // Directory for log files
"upload_dir" : "/.../uploadDirectory", // Start file upload server on same port as launcher
"fields" : ["file", "host", "port", "updir"] // Fields not listed are filtered from response
},
// ===============================
// Useful session vars for client
// ===============================
"sessionData" : { "key": "value" }, // Dictionary of values interesting to the client
// ===============================
// Resources list for applications
// ===============================
"resources" : [ { "host" : "localhost", "port_range" : [9001, 9003] } ],
// ===============================
// Set of properties for cmd line
// ===============================
"properties" : {
"build_dir" : "/.../build",
"python_exec" : "/.../build/bin/vtkpython",
"WWW" : "/.../build/www",
"source_dir": "/.../src",
"vtkpython" : "/.../VTK/build/bin/vtkpython",
"pvpython" : "/.../ParaView/build/bin/pvpython",
"vtk_python_path": "/.../VTK/build/Wrapping/Python/vtk/web",
"pv_python_path": "/.../ParaView/build/lib/site-packages/paraview/web",
"plugins_path": "/.../ParaView/build/lib",
"dataDir": "/.../path/to/data/directory"
},
// ===============================
// Application list with cmd line
// ===============================
"apps": {
"visualizer": {
"cmd": [
"${pvpython}", "-dr", "C:\\Users\\User\\Documents\\pvw_server.py",
"--port", "${port}", "-f", "--authKey", "${secret}"
],
"ready_line" : "Starting factory"
}
}
}
This is the config object in the Angular application:
const config = {
application: 'visualizer',
sessionManagerURL: 'http://localhost:8080/paraview',
};
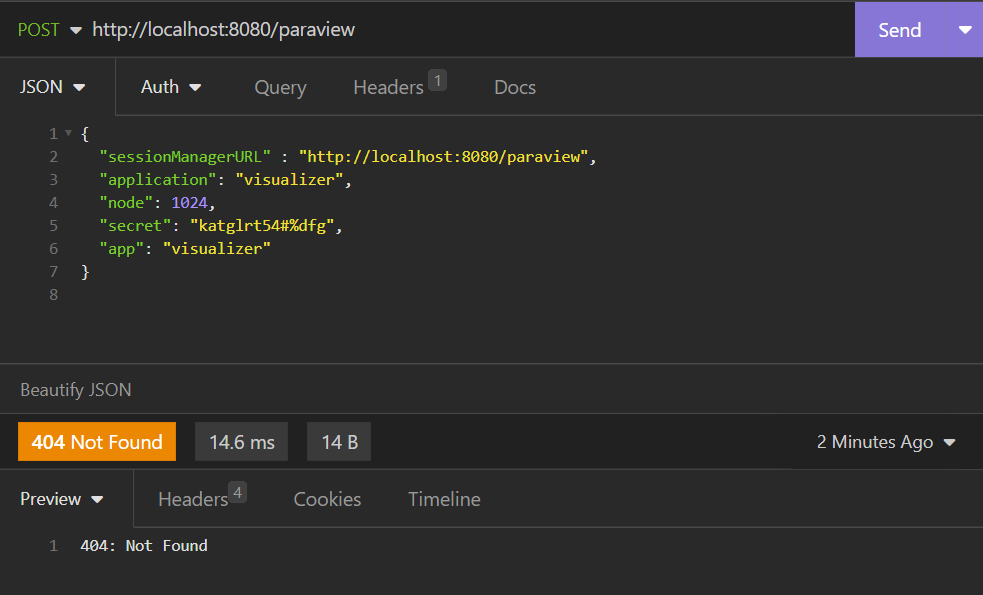
When I start the launcher with pvpython and the configuration, the server runs listening to port 8080, but when I am try to make a POST, I get a 404 error, in the log file I see that the endpoint is reached. Am I doing something wrong? Is there anything missing?
Thanks.