I’m developing a new representation and needed to understand how the various classes interact (as of ParaView 5.11). I used the attached python script to generate a graph illustrating how they are used. It helped me; hopefully it will help you.
Some notes:
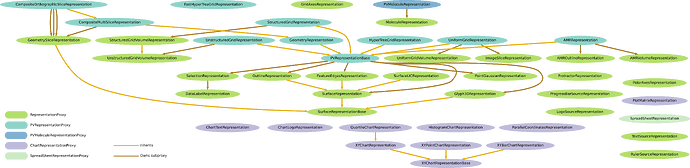
- The nodes are representation types from ParaView’s
views_and_representations.xmlfile.- The node colors indicate the type of proxy on the client side;
- The text of the node is the name of the proxy type in the XML source; and
- the arc colors indicate the nature of the relationship between the node types (inheritance or ownership).
- It doesn’t include the
<Extension …>tag yet, but these are present in ParaView’sviews_and_representations.xml. - Note that the base proxy for the “composite” representation (
PVRepresentationBase) owns subproxies corresponding to the various representation “styles” (e.g.,OutlineRepresentation). - The various dataset-type-specific parents of
PVRepresentationBase(e.g.,UnstructuredGridRepresentation) then inherit the base composite proxy - I added the legend and moved some of the “dangling” nodes around after running
dotto make the graph more legible.
representation_graph.css (1.0 KB)
representation_graph.py (2.8 KB)